あなたはTwitterでサムネイルが最新ではないもので表示されたという経験はありませんか?
このページでは、ブログやサイトを運営している方や、noteなどで記事を書いている方を対象に、
Twitter(X)にシェアした際のサムネイル画像が正しく表示されない問題を、すぐに解決する方法を紹介します。
難しい専門知識がなくても対応できるよう、わかりやすく解説しています。
・解決案①:URL に “?v=2” を付ける → 再ツイート(Twitterカード即更新)
・解決案②:公開前ならスラッグ部分を変更→ 再ツイート(Twitterカード即更新)
なぜTwitterカード画像が更新されないのか?
Twitterは、URLごとにページ情報(OGP情報)をキャッシュしています。
一度キャッシュされたOGPは、アイキャッチ画像やタイトルを変更しても、URLが同じなら再取得されない仕様です。
つまり、ページの中身を変えても、Twitter側では「前に取得したこのURLの情報」として表示されるアイキャッチのサムネイルが古いまま保持されてしまいます。
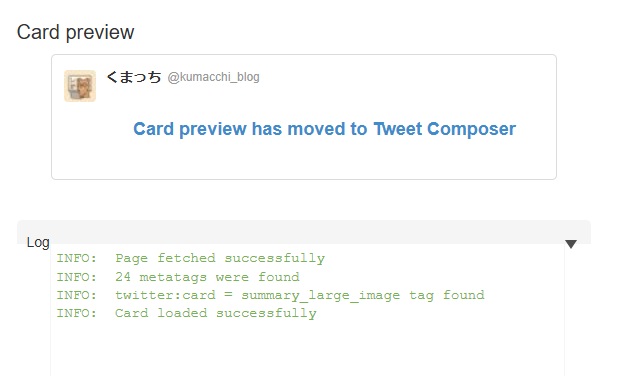
Card Validatorはなぜ使えなくなったのか?
以前は、Twitterが提供する「Card Validator」というツールを使うことで、手動でキャッシュをクリアできました。
しかし現在、Card Validatorはプレビュー機能が停止しており、キャッシュを強制更新する手段が実質使えなくなっています。
なお、キャッシュは最大7日程度で自動的に更新されるとされています。
そのため、特別な対応をしなくても、時間が経てば自然に新しいOGP情報に切り替わります。
とはいえ、すぐに新しいアイキャッチをサムネイル反映させたい場合には、代わりに次の裏技的手段が有効です。
解決策①:URLにパラメータをつける
もっとも簡単かつ効果的な方法は、URLの末尾にクエリパラメータを追加することです。
たとえば:
https://example.com/post123?v=2
このように、URLに?v=2のようなパラメータを付与するだけで、
Twitterは「新しいURL」と認識して、改めてOGP情報を取得してくれます。
パラメータとは?
パラメータっていうのは、URLの後ろに「?」をつけて、ちょっとした情報を追加する仕組みのことです。
たとえばこんな感じです。
https://example.com/post123?v=2この「?v=2」の部分がパラメータです!
もともとは、「このページの中でもどの情報を見たいか」みたいな細かい指定をするために使われるものなんですが、今回の場合は、パラメータをつけることでURLがほんのちょっと違うものになるんです。
Twitterは、「URLが違う=新しいページだ!」と判断してくれるので、新しいサムネイルをもう一回取り直してくれるという仕組みになっています。
ただしここで大事なのは、パラメータを付けたからといって、ページの中身自体が変わるわけではないということです。
つまり、?v=2でも?v=3でも、表示される記事の内容はまったく同じです。
パラメータは「?v=2」以外にどのようなものが有効か?
実は、何を書いてもいいんです!
たとえば、
?v=2?version=3?abc=xyz
みたいに、好きな言葉と好きな数字や文字を組み合わせてもOKです。
ただ、あまり変な文字や長すぎるものを入れると、リンクが不自然に見えてしまったり、
あとから自分でも「これ何のために付けたんだっけ?」ってなってしまうことがあります。
だからおすすめは、「v=2」とか「ver=3」みたいに、意味がわかりやすくて短い形にしておくことです!
解決策①の注意点:パラメータ付与時の注意点
- パラメーターを付与すると新しいURLとして認識するが、サムネイルの変更が追い付いていない場合は少し時間を待つ必要がある。
- 読者が「共有ボタン」でシェアした場合は、パラメータなしのURLなので、古いサムネイルが表示される可能性がある。
- 共有された元URLも、時間経過(数日〜1週間程度)で自然にキャッシュが更新され、正しく新しいサムネイルが表示されるようになる。
- あまり意味不明な文字列を付けると、リンクが不自然に見えるためパラメータがわかりやすい方が良い。
解決策②:URLを少しだけ変更する
もうひとつの方法は、URL自体を微修正することです。
たとえば:
https://example.com/twitter-card/を
https://example.com/twitter-card-update/のように変更します。
これによってTwitter側では完全に別ページ扱いになり、必ず新しいOGP情報が取得されます。
WordPressの場合、パーマリンク設定画面からスラッグ(記事URLの最後の部分)を編集するだけで簡単にURLを変更できます。
スラッグとは?
スラッグというのは、URLの一番最後にくっついている、記事固有の名前のことです。
たとえばこのURL:
https://example.com/blog/twitter-card-update/この場合のスラッグは「twitter-card-update」の部分になります。
パーマリンクはURL全体のことですが、スラッグはその中の記事ごとに決まる最後の部分だと覚えておくとわかりやすいです!
そして、この方法の最大のメリットは「共有ボタンからシェアされた場合でも、すぐに新しいサムネイルが確実に表示される」ことです。
解決策②:URLを少しだけ変更する場合の注意点
- すでに公開・拡散されたURLについては、旧キャッシュがそのまま残る。
- リダイレクト設定をしても、Twitter側の旧キャッシュまではリセットされない。
- この方法は、記事がまだ公開されていない段階や、SNSなどに投稿していない段階で行うのが推奨。
- 公開後にURLを変更する場合は、SEOやリンク切れに注意が必要。
noteの場合の特別注意
noteでは、記事公開後にURL(スラッグ)を変更する機能がありません。
- 記事編集ではURLは固定のまま
- URLを変えたい場合は「新記事を作成して本文をコピーして投稿し直す」しか方法がない
- 拡散済みの旧URLリンクをリカバリーするのは難しい
そのため、noteユーザーは基本的にパラメータ付与による対応が現実的です。
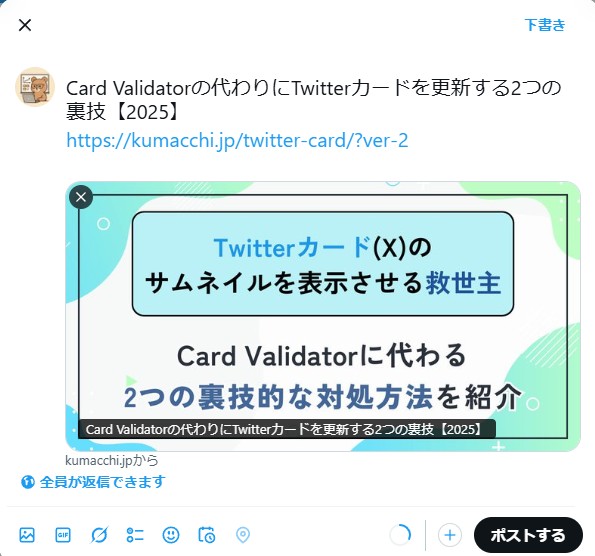
実際に解決策①を試してみました
実はこの記事でアイキャッチを作成する前に一度Twitterカードを読み込んでしまい、共通画像のサムネイルで表示されてしまいました。
そのため、アイキャッチを登録した後に再度サムネイルを表示させるようにしました。
しかし、URLが同じだと、先ほどと同じように上の画像が表示されました、
そのため、今回は裏技として解決策①を利用し、末尾に”?ver-2″と追加して再度投稿エリアに記載したところ、下の画像の通りアイキャッチ画像がサムネイルとして表示されました。
※今回はこのように反映されましたが、ブラウザやXのキャッシュ等の関係でうまくいかないときなどもあるようです。
その際はブラウザを変えるとうまく表示されていることもあるようです。
ブラウザを変更してうまくいくようであれば、使用しているブラウザの問題のため、他の方には正しく表示されると思います。
まとめ
現在、TwitterカードのキャッシュをURLを変えずになるだけ早く更新したい場合は、「URLにパラメータを付与する」方法が最も現実的かつ簡単です。
また、記事公開前であれば、URL自体を微修正する方法も有効であり、特にシェアボタンからの拡散でもすぐに新しいサムネイルを確実に見せたい場合には効果的です。
公開後の場合は運用面の影響を考慮し、状況に応じた柔軟な対応をおすすめします。